UE4 トゥーンシェーディングとアウトラインによるセルルック表現のためにやったこと
今回はここ最近やっていた事の成果についてを解説したいと思います。まずは以下の動画をご覧ください。
これはUnreal Engine4というディファードレンダリングであり、物理ベースレンダリングというゲームエンジン内で実際に実現したリアルタイム映像です。
ディファードレンダリングと物理ベースレンダリングは本来トゥーンシェーディング等の表現と相性が悪いものです。影の付け方が非常に制御しづらいからです。それを今回は一定以上の水準で実現出来たと思っております。
もちろん課題は多いのですが、これでUE4によるリアルタイムCGアニメーションという可能性も十分考えられるものになったなぁと。
ここで断っておきますが、今回のような映像は誰でも作れるものではありません。トゥーンシェーディングの仕組みを導入するハードルの高さや地道な調整作業によるモノが大きいです。あくまでも参考程度にしておいてください。
トゥーンシェーディングモデルの導入
まずUE4は標準でトゥーンシェーディングのような表現が出来るわけではありません。そのために今回は一般ユーザーが公開しているトゥーンシェーディングを実現するコードをGitHubからダウンロードしてこなくてはなりません。
https://github.com/ArneBezuijen/UnrealEngine
ここから実際にトゥーンシェーディングが実現されているエンジンのコードをCloneやダウンロードしてきます。公式のUE4リポジトリーと紐づいていないアカウントでアクセスするとエラーになり、何も表示されませんので注意してください。
GitHubからコードを落としてエンジンをビルドする方法はここでは解説しません。ネット上にもそれらの解説は沢山ありますので、その方法を調べられる程度の人でないとこの先はもっと厳しいからです。
アウトラインシェーダーポストプロセスの導入
UE4公式フォーラム内に一般ユーザーが配布しているアウトラインシェーダーを導入します。厳密に言えばアウトライン以外の機能もありますが、アウトラインを制御するのにかなり特化している気がします。
trying to make Toon Shader Material on UE4 - Page 5
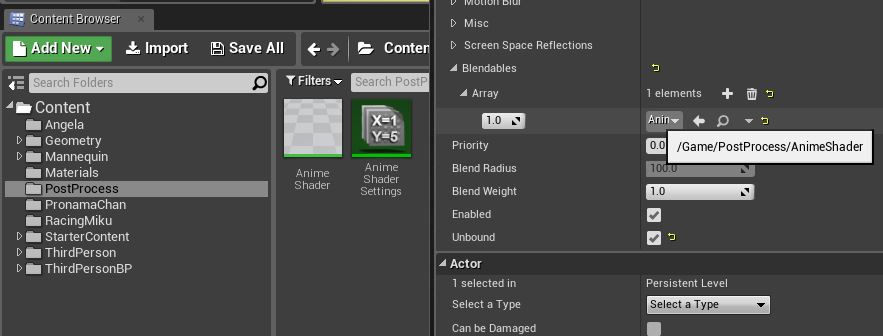
これを解凍してUE4のプロジェクトのContentフォルダー内に展開して使用が出来るようにします。アウトライン用のポストプロセスマテリアルなので、ポストプロセスボリュームに適用します。

"AnimeShader"というマテリアルです。"AnimeShaderSettings"には様々な細かい制御可能なプロパティが入っており、この値を制御する事によりアウトラインを幅広く調整可能です。
キャラクターのマテリアルの調整
トゥーンシェーディングをマテリアルに導入していきます。

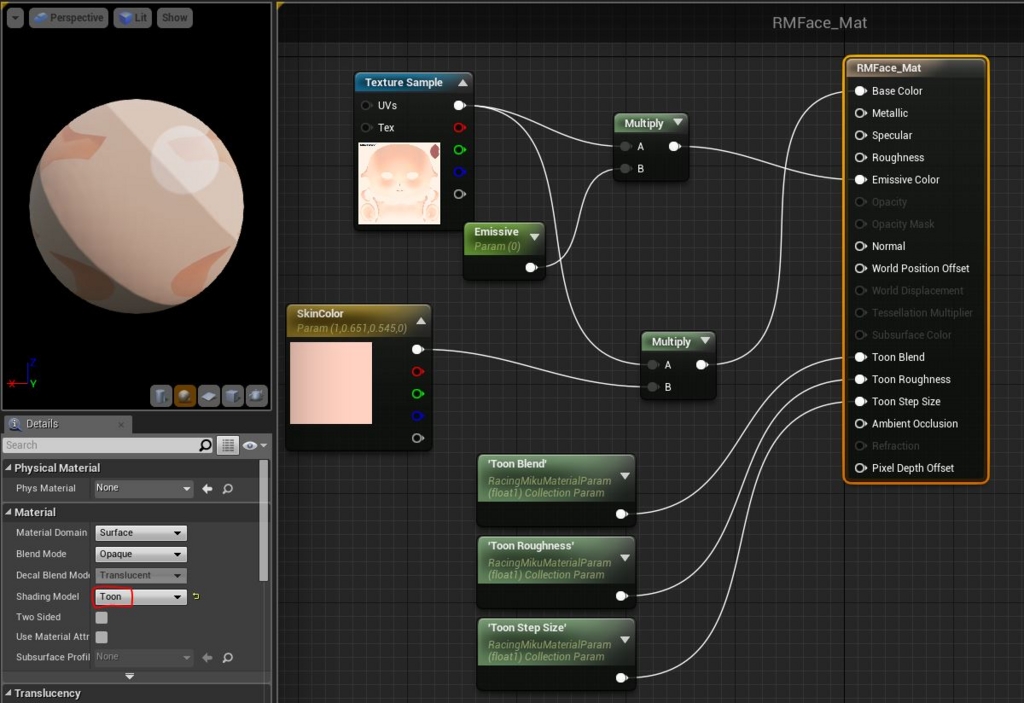
基本的なキャラクターのマテリアル構成はこれだけです。ハッキリ言って特殊な部分はShading Modelに"Toon"が適用されているくらいで、あとはマテリアルパラメーターで値を渡しているだけです。そしてこれをマテリアルインスタンスとしてスケルタルメッシュ上に適用していきます。
エミッシブカラーは自己発光色ですが、これは影の強さを制御するのに使います。エミッシブが強ければ強いほど影の影響が少なくなるので。肌の色などはVectorパラメーターでいい感じの色になるようにこれも調整です。
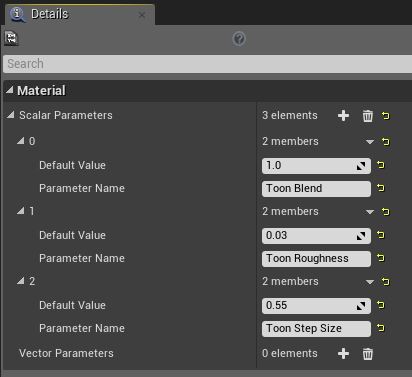
あとは"Toon Blend"、"Toon Roughness"、"Toon Step Size"の調整です。これもマテリアルパラメーターコレクションに設定して調整出来るようにしています。
実際にどのように変化するかは自分で調整してみるのが一番早いと思います。今回の映像では以下のように調整しました。

アウトラインの調整
"AnimeShaderSettings"のマテリアルパラメーターコレクションを使ってアウトラインを地道に調整します。Scalar Parametersだけで24種類、Vector Parametersも合わせると28種類もあります。正直全てのパラメーターが何が出来るのかよくわかりません。しかしとにかく弄ってみての調整です。
正直滅茶苦茶弄った覚えがありますが、どこをどれだけ弄ったかは覚えてません。ただこれでもひたすら実際の絵を見ながら調整していました。
ライトの配置
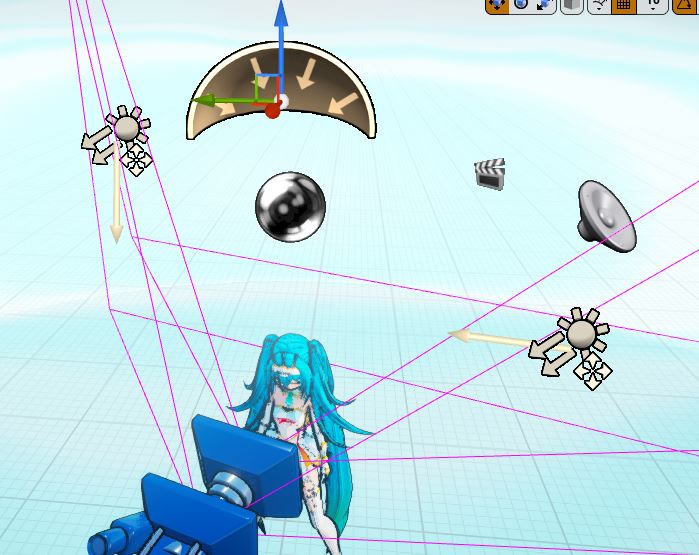
ライティングはとても重要です。今回使用しているライトは合計3つで、スカイライト1つ、ディレクショナルライトが2つです。

スカイライトは世界全体のライティングを調整するために使用しています。全体のライティングはこれで整えながら、複数のディレクショナルライトで固定方向のライティングを制御します。
ディレクショナルライトは位置ではなく向きだけが関係してきます。今回は後ろ向きで下方向に照らすライトと右側から固定に照らすライトを用意しました。2つのディレクショナルライトはキャラクターに常に適用するため、どちらともムーバブルになっています。
これで印象的なライティングをつける事が出来るようになりました。
カラーグレーディングで更に調整
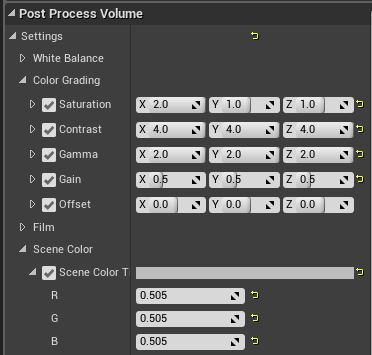
マテリアルで色を調整しましたが、ぶっちゃけますとポストプロセスのカラーグレーディング側で印象的な絵を作る調整が一番大きかったと思います。

"Saturation"で彩度の赤成分を強めにして肌色の印象を強くし、"Contrast"で画面全体の白と黒の強度を上げて、"Gamma"で画面の明るさを調整、更に"Gain"でバランスをとっています。
また"Scene Color"も最初はグレーにしておき、若干暗めからスタートしていた方が色味が多少強くなってもコントロールがしやすいです。
これらの効果で印象が180度以上変わります。

ポストプロセスなしとありで比較した状態。カラーグレーディング以外にもアウトラインやブルームが入るので印象が一気に変わります。ここでやっと絵が完成するわけですね。
TXAAからFXAAにして、レンダリング解像度を上げる
アンチエイリアスのアルゴリズムをTXAAからFXAAに変更しておきます。TXAAは綺麗にアンチエイリアスが出ますが、過去情報からの補間により成りたつ仕組みで、アウトラインがポストプロセスなためか、激しい動きをすると酷い残像感がでます。
これはFXAAにする事より回避する事が出来ますが、その代償としてアンチエイリアスの効果が落ちます。これを回避するために画面のレンダリング解像度を上げます。

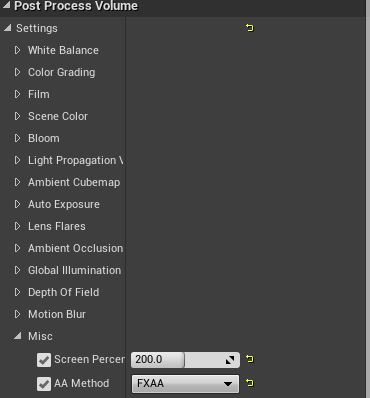
"Misc"もしくは"その他"という項目内で設定が可能です。"Screen Percentage"で倍率が設定可能です。元々1920x1080解像度でのレンダリングなので"200"にすると3840x2160で4K解像度になります。

こちらが元々の解像度。

そしてこちらが4Kレンダリング。
JPEGなので劣化しているのですが、それでも明らかな違いが出ているのがわかります。これが実際に動くと別物というくらいに差が出てきます。
レンダリング解像度を上げるというのは相当重い処理です。Geforce GTX960では4Kレンダリングは厳しいと感じました。最低でもGTX970、出来ればGTX980Tiくらいのものが欲しいです。
しかしこの綺麗さは本当に感激モノです。
結局地道な作業
トゥーンシェーディングやアウトラインだけならそこまで苦労はしませんが、アニメのようなセル調をやろうとすると、やはり印象的な絵作りをするためにアウトライン、ライト、色の調整が必須です。
なので、この記事を見たからといって誰でも綺麗なトゥーンが出せるというわけではないと思いますが、何かしらの参考になればいいかと思います。みなさんもぜひUE4で独自のトゥーンやセルルック表現に挑戦してみてください。

最後にこの笑顔が見れた時には今までの苦労も吹っ飛びますね!