UE4.20からの新機能でTracing Profilerという機能が追加されました。とは言ってもリリースノートの細かいとこに載ってるので気づく人は少ないと思います。
Unreal Engine 4.20 Release Notes
New: Initial implementation of tracing profiler to show CPU and GPU on the same timeline. Use “TracingProfiler frames=N” console command to trigger a capture of the next N frames. Trace is saved to disk as a JSON file into the “Saved/Profiling/Traces” directory. Trace file uses Google Tracing format and can be visualized in Chrome built-in profiler (chrome://tracing).
普段からプロファイリングばかりやってるので、この機能を使わない手はありません。説明によれば、CPUとGPUを同じタイムライン上で確認ができるようです。しかも説明をよく読むと、Google Chrome上で確認ができるとのことです。
ひとまずどのような手順で使えるのかを確認してみましょう。
コマンド実行でプロファイリング
使い方は非常に簡単です。プロファイリングしたいタイミングでコンソールコマンド"TrachingProfiler frames=N"と入力します。(Nにはフレーム数を指定)

左側にカウント中は文字と数字が現れるので、この間に発生したCPUとGPUの情報をトレースすることができます。トレースが完了すると、プロジェクト以下の"Saved/Profiling/Traces"以下にJSONファイルができています。

ファイルサイズはフレーム数依存で大きく変わります。ひとまずこれでプロファイリング自体が完了しました。
Chrome上でプロファイリングを確認する
本来WebブラウザーであるGoogle Chromeには、trachingと呼ばれる機能があり、それを確認するためのツールにtrace-viewerという機能があります。
trace-viewerという機能については以下のブログ記事が参考になりました。
普段Chromeを使って開発している人でもあまり存在を知られていないマイナーなツールのようです。ちなみにChromeだけではなく、OperaやVivaldiなど、Chromium系の派生ブラウザーであれば大抵の場合、使えるようです。OperaやVivaldiでも同様のことが可能なことも確認済みです。
早速使ってみましょう。まずはChromeのアドレスバーに"chrome://traching"と入力し実行します。

謎の顔文字が気になりますが、ここでは無視します。そのままおもむろにプロファイリングされたJSONファイルをChrome上へドラッグ&ドロップします。

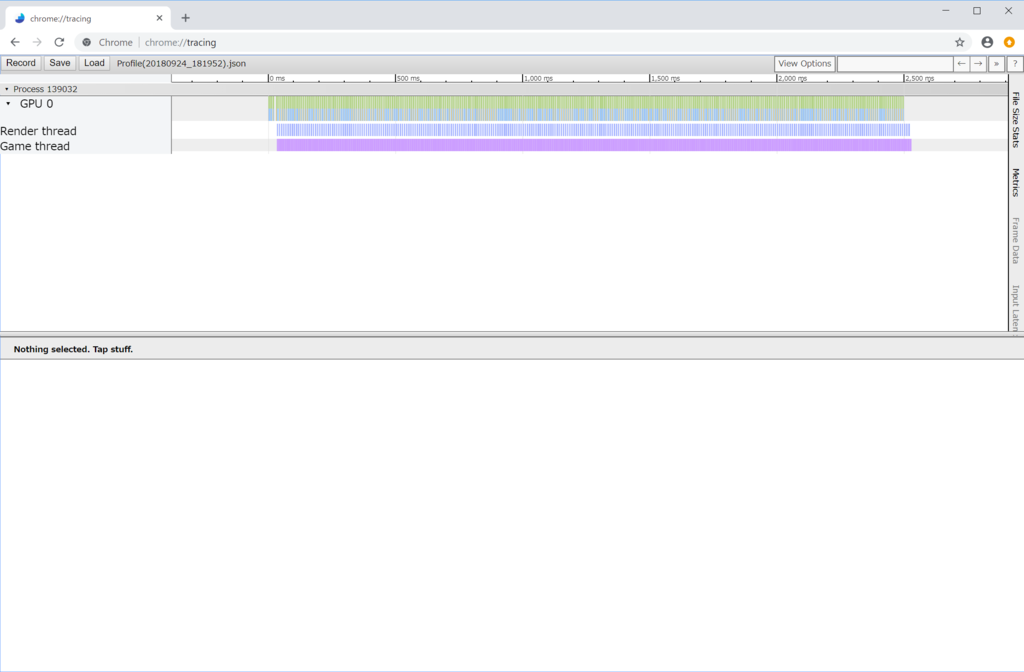
何かが表示されたようです。基本的な操作はUE4でもよく使う、w/a/s/d方式になっており、タイムライン上を移動とズーム可能です。

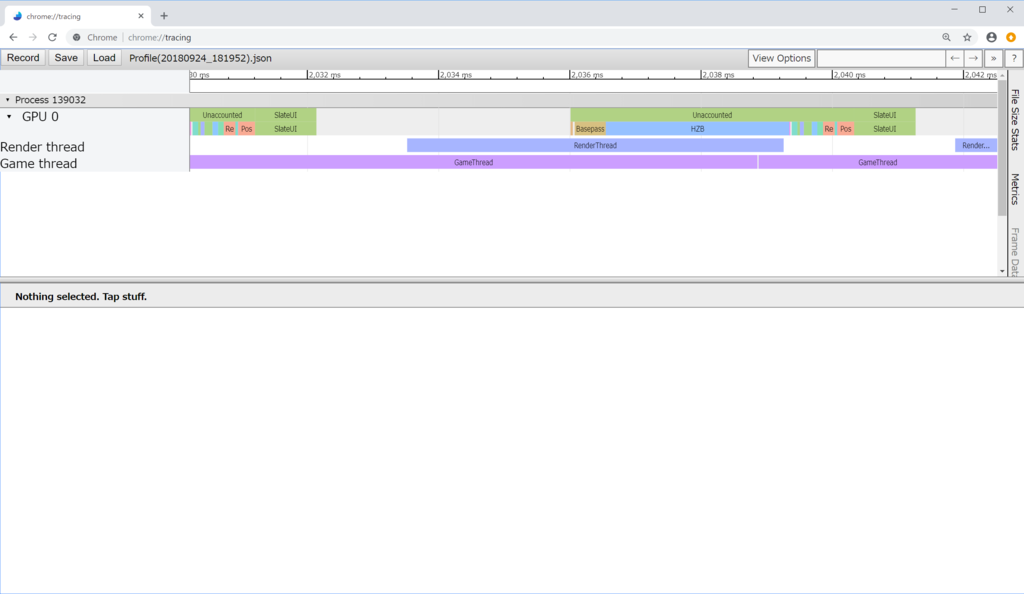
少々見づらいので、拡大します。ブラウザー自体の拡大はCtrl+ホイールで可能です。また"1"キーを押すことでSelection(選択モード)になります。

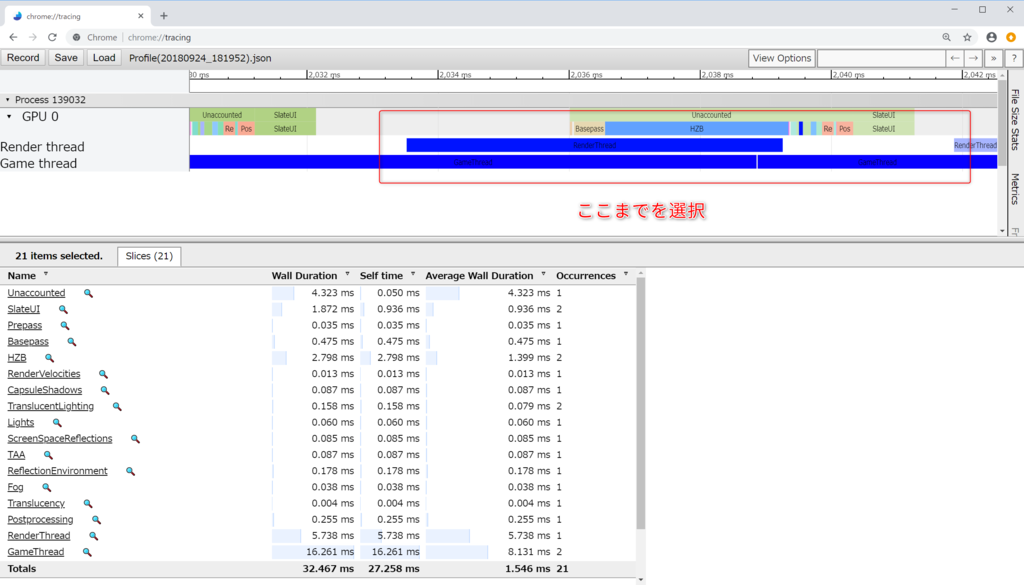
範囲選択することで、1つ1つのマーカーごとの処理負荷を確認することができます。ただし、現状ではGPUはそれなりに表示されますが、Render ThreadとGame Threadに関してはマーカー情報が個別に入っているわけではないようで、あくまでも最小限の情報のみです。この辺りは"Initial implementation of tracing profiler"とコメントにもあったように、現在は初期実装の状態でこれから情報が増えていくのではないかと思います。
このプロファイラーの最大のメリットは非常に簡単にプロファイリングができるという事と、CPUとGPUを同じタイムライン上に並べて、それぞれが1フレームごとにどのように並んでいるかを簡単に確認できるという事でしょう。trace-viewer自体にはメモリーダンプを表示させる機能もあるようで、将来的にUE4が対応すれば非常にみやすいプロファイラーとして利用可能になるのではないかと思います。