UE4.8からWeb Browserウィジェットという、UMG用のコンポーネントが追加されています。これは標準でとても簡単にWebブラウザーの表示ができるというものです。
あまりにも簡単に使えるので、使い方を解説しておきます。今回使用バージョンは正式リリース前のUE4.8 Preview 4ですので、正式版では多少差異がでるかもしれませんがご了承ください。
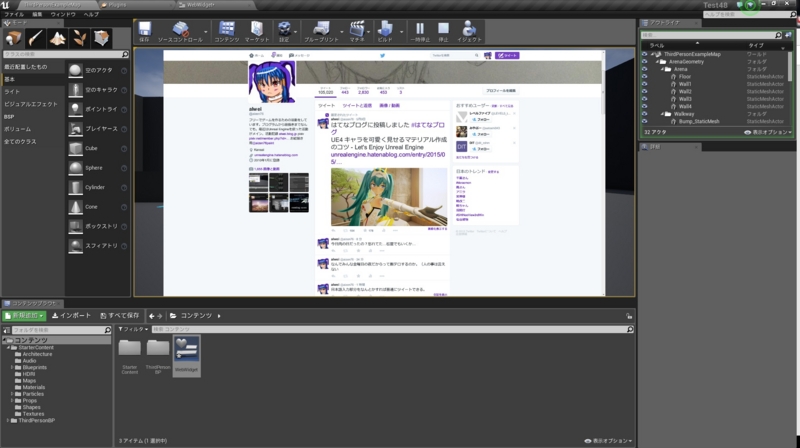
このようにTwitterを普通に見ることも可能です。

Web Browserウィジェット プラグインをオンにする
まずはWeb Broweserウィジェットが使えるようにするために、プラグインをオンにする必要があります。これは公式のプラグインなので、UE4.8をインストールすれば誰でも使う事が可能です。

ウィンドウメニューから"Plugins"で"Widgets"の中にあるWeb BrowserのEnabledにチェックをつけて一度UE4エディターを再起動します。
Web Browserのウィジェットブループリントを作成
新規アセットの作成でユーザーインターフェースからウィジェットブループリントを選びます。

名前は自由につけておいてください。今回はWebWidgetという名前をつけています。作成したらそのまま開きます。

ウィジェットブループリントのデザイナータブ内で、パレットパネルのExperimentalの項目内にあるWeb BrowerウィジェットをCanvas Panel内にドラッグ&ドロップします。その後のサイズ調整などはスクリーンサイズに合わせて自由に調整しておきます。

あとはWeb BrowserウィジェットをCanvas内で選択したままにし、詳細の"Appearance"内にある、"Initial URL"に必要なURLを打ち込むだけです。
これでWeb Browerウィジェット側の準備は完了です。
レベルブループリントからウィジェットを作成して表示
あとはレベルブループリントから自由にウィジェットを作成してビューポートに追加するのみです。Classには先ほど追加したWeb Browserウィジェットのブループリントを指定しておきます。

これでプレイの開始時点でブラウザーの表示が行なわれます。ツイッターの場合だと初回のログインが必要なので、IDとパスワードを打ち込む必要があります。

ちなみにですが、現時点では日本語入力の切り替えはできないようです。MS IMEやその他のIMEでも試しましたが、入力はできませんでした。外から文字列をコピーしてペーストするのであれば可能です。
ストリーミング動画を再生する
現状ではYouTubeであれば何もせずとも普通に再生が可能でした。
UE4内でのYouTube動画再生テスト。#UE4 https://t.co/2yjywuMPT6
— alwei (@aizen76) 2015, 5月 29内部ではHTML5プレイヤーが使用されているようです。
ニコニコ動画は非対応でした。
様々な可能性を感じる
とりあえずあまりにも簡単にWeb Browserの表示が可能なので拍子抜けしました。3Dウィジェットにも持っていく事が可能なので、更に可能性を感じます。スマートフォンでも同様の事が可能かはわかりませんが、ここまで簡単に使えるのはWeb上の様々なコンテンツとリンクさせていく事も可能だと思います。
追記
3Dウィジェットとしてもとても簡単に表示できました。
色んな人が気になってたようなので。Web Browserウィジェットは3Dウィジェットとして貼り付けも出来るので、当然こういうのも簡単ですよ。VRでも観れるかと。#UE4 https://t.co/Eg2xhj6GI2
— alwei (@aizen76) 2015, 5月 29