UE4.15からモバイルで使えるGPSロケーションサービスの機能が使えるようになりました。
これを使うといわゆるポケモンGO的なアプリを作れるようになるかもしれません。当然これだけでは無理ですが。利用するには当然ながらモバイル用にパッケージングする必要があります。これについては公式ドキュメントに一通り書かれていますので、そちらを参照してください。
docs.unrealengine.com
今回はAndroidのGalaxy S6 Edgeを使って動作確認をしています。
GPSサービスを有効化
まず最初にGPSサービス自体を必ず有効化しておきましょう。これが行われていないと何をやっても動作しませんので注意してください。
androck.jp
設定方法は端末ごとに微妙に違うので、必要に応じて探してみてください。
ブループリントで初期化する
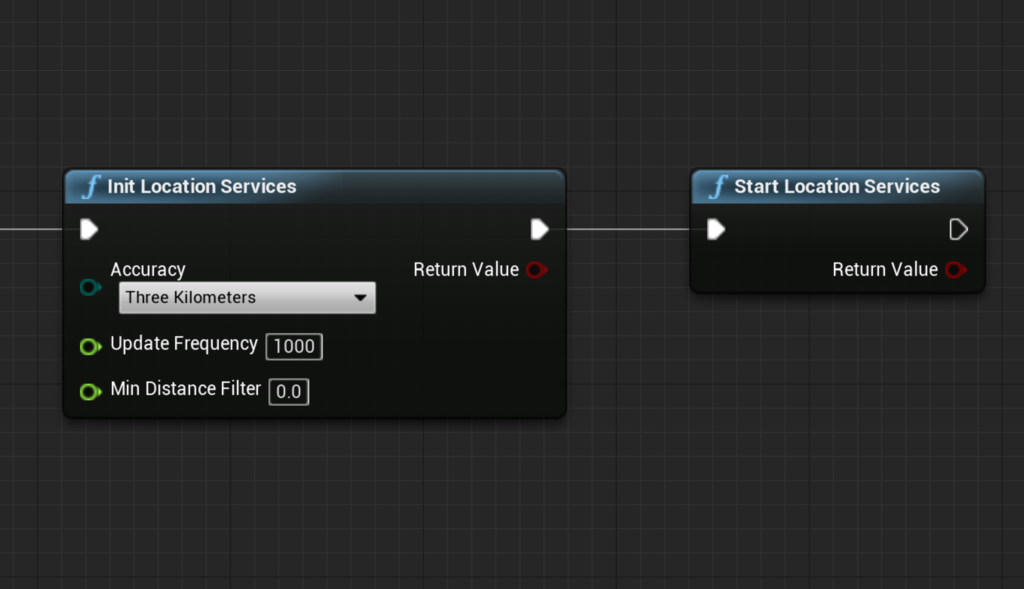
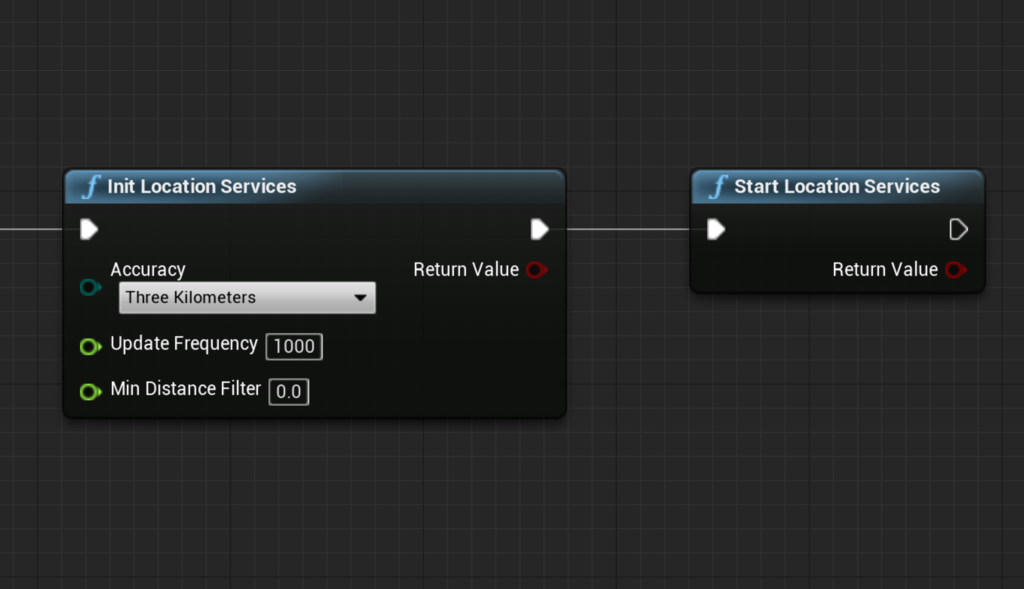
ブループリントで利用する場合はまず"Init Location Services"ノードで初期化を行います。

"Accuracy"には取得するロケーションの精度情報を渡します。デフォルトの"Three Kilometers"だとおそらく自身の直径3キロメートル内の情報を取得できるのではないかと思います。Androidの場合には"Update Frequency"を設定することで、ミリ秒単位での更新頻度を設定することができます。この設定次第でより正確性が増しますが、バッテリー消耗率も上がるのではないかと思います。
GPSロケーションサービスが有効になっていれば、"Return Value"でtrueが返ってくるはずです。あとは"Start Location Services"ノードで実際にロケーションサービスを動作させることができるようになります。
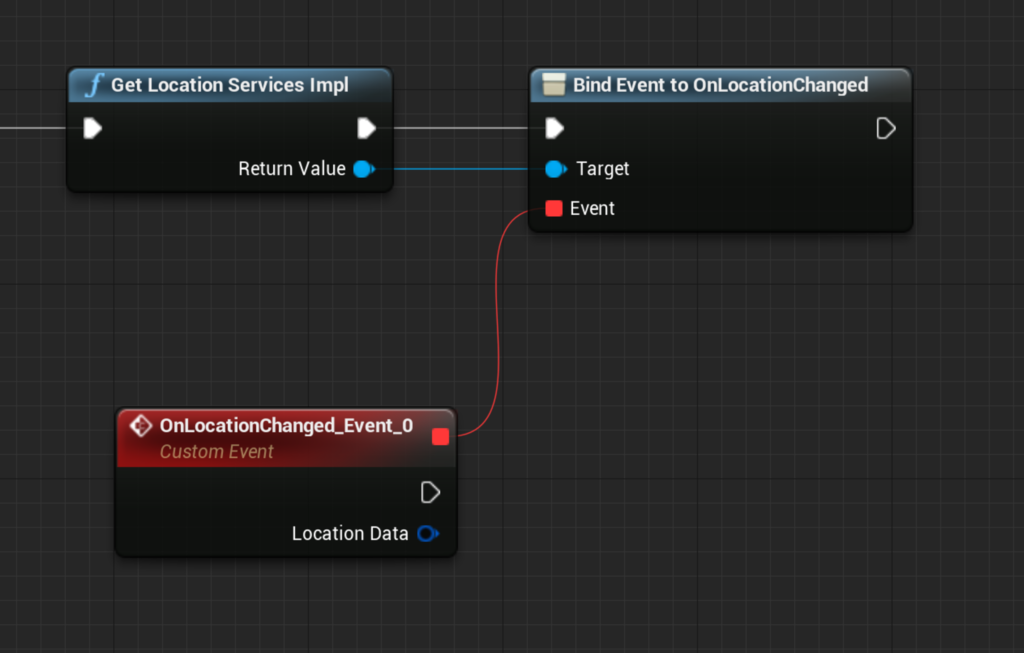
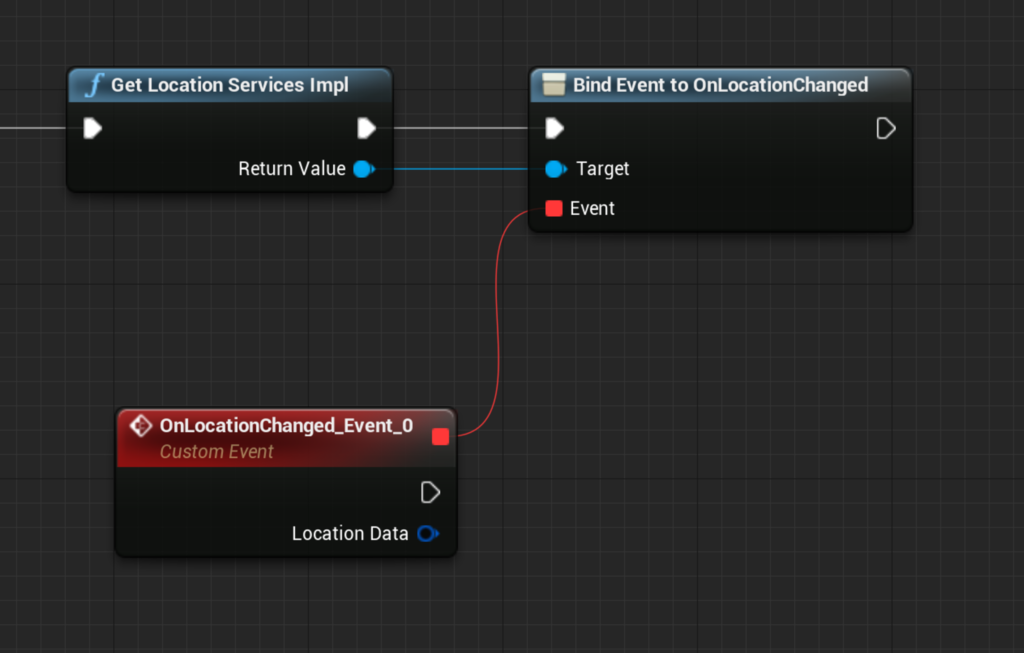
次に"Get Location Servieces Impl"ノードから、GPSロケーションサービス情報を取り出し、そこから"OnLocationChanged"イベントをバインドします。

これでイベントが利用できるようになり、更新がくるたびにイベントが呼び出されるようになります。初期化が完了しました。
イベントから情報を取り出す
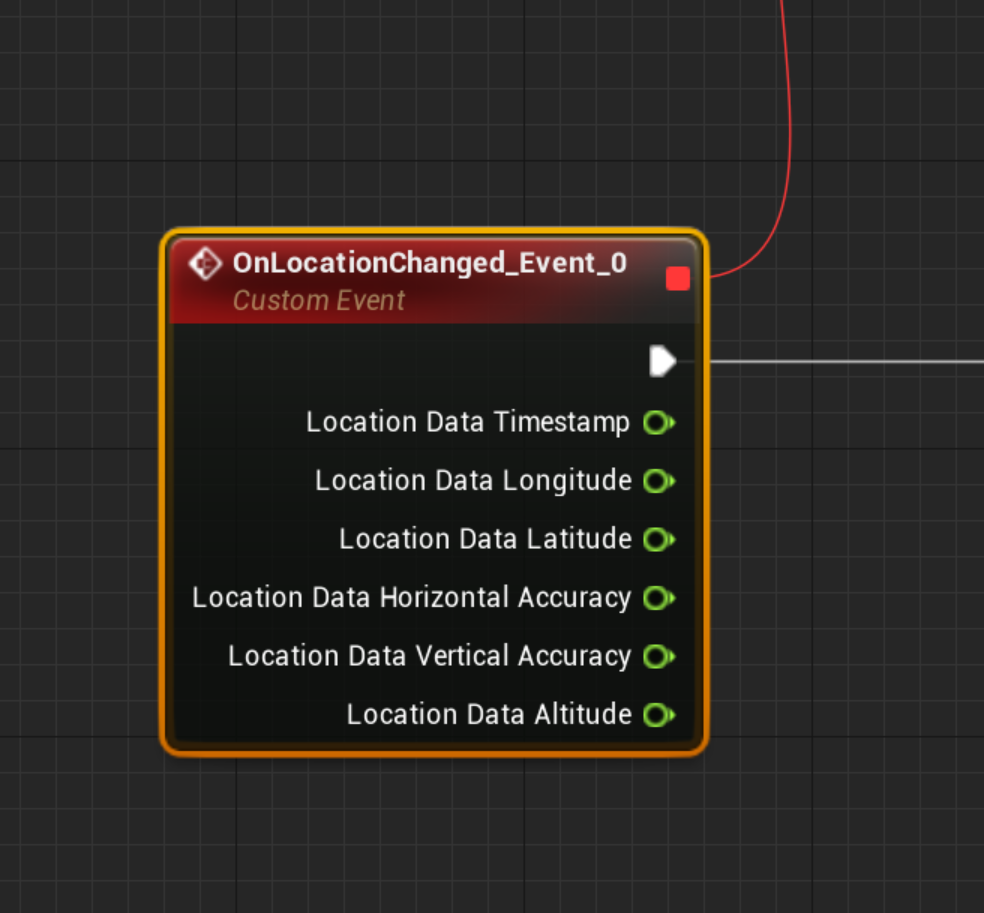
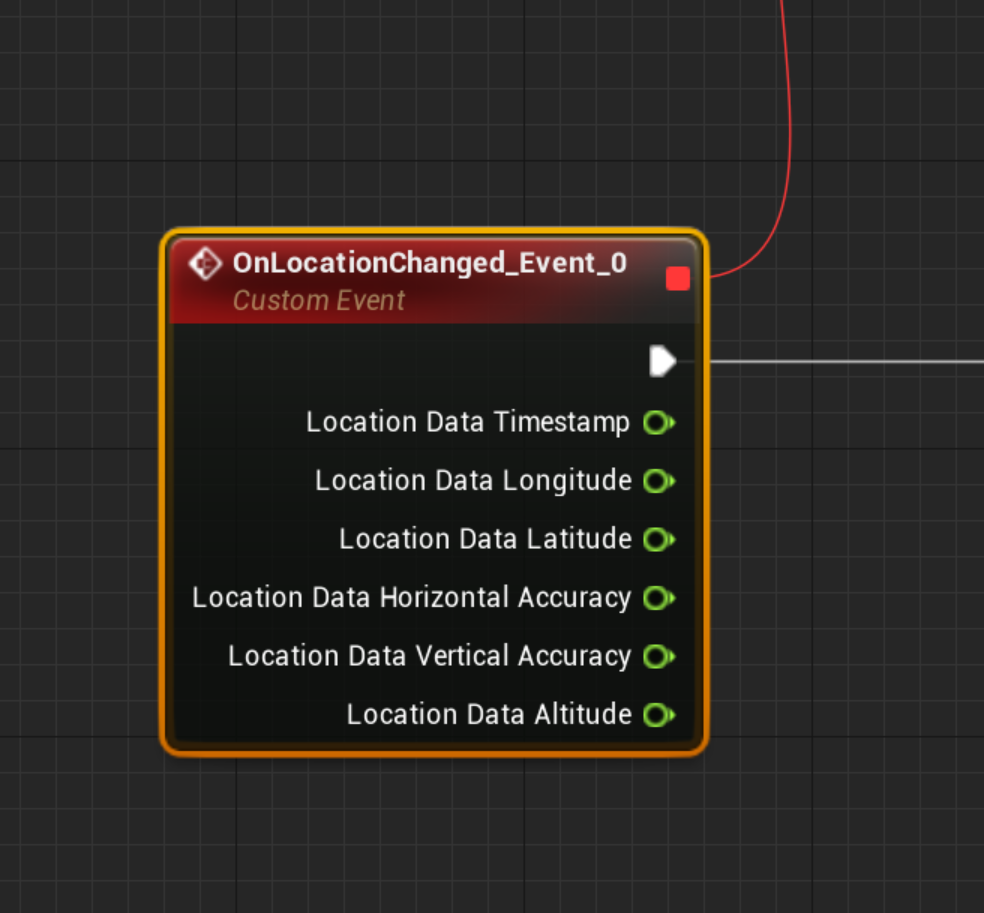
"OnLocationChanged"イベントには"Location Data"構造体が戻り値として設定されているので、この中身を自由に使うことができます。

上から順番に
1.タイムスタンプ情報
2.経度
3.緯度
4.水平測位精度
5.垂直測位精度
6.高度
となっています。
どのような値で返ってくるか、正確な値はわかりません。
実際に動かしてみて表示したところ、以下のような感じです。

おそらくiOSとAndroidで細かい違いはありますが、おおまかなところは同じでしょう。これを使って、何を作るかは自由です。ぜひ一度試してみてください。