今回はいつもと少し違う趣旨の内容となり、『比較的大規模におけるブループリントの運用』という内容で考察してみます。
ブループリントは皆さんも知る通り、UE4における最も標準的なロジック実装のスクリプティング環境です。おそらくほとんどの人はブループリントでロジックを組んでいると思いますが、規模が変われば条件も変わってきます。
そこで大規模になってくるとブループリントがどういうところで問題になってくるか、まずは考えてみましょう。
続きを読む去る2017年、4月15日に毎年2回のイベントであるアンリアルフェスの関西版である、Unreal Fest West'17が開催されました。今回から始めて大阪から関西に移り、場所は梅田のグランフロントから京都の京都コンピューター学院に。
今回もEpic Gamesさんから登壇を依頼されたので、喋ってきました。
www.slideshare.net
今回のテーマは"ハイエンドモバイル"です。
リネージュ2 レボリューションの大ヒットにより、ハイクオリティなモバイルタイトルがより目立ち始めました。これからのモバイルゲームではより高いクオリティを求められることは間違いないはず。そのための指標となる情報を色々と公開したつもりです。
ひとつだけ先に言っておきたいのが、今回の内容では最適化と呼びながらグラフィッククオリティを落とす方向にシフトしていますが、これはあくまでもPC→モバイルへの移植となるので、多少なりともグラフィックス負荷を落とす必要が必ずでてくるからです。
ですが、本来モバイル専用タイトルで開発した場合にはどの見た目を優先するかの取捨選択が重要となってきます。キャラクターを見せたいのであれば、キャラクターに負荷が高いハイクオリティな表現を使うべきですし、背景で見せたい、エフェクトで見せたいという場合にはそれぞれグラフィックス表現を維持したまま負荷を下げるべきだと思います。その辺りについては実際に開発を行いながら日々パフォーマンスの検証やアートチームとの相談ができるようになるのが理想かと思います。
改めてこのスライドを公開することで日本でもUE4を使ったハイクオリティなモバイルタイトルが出てくることを願っています。
UE4.15からモバイルで使えるGPSロケーションサービスの機能が使えるようになりました。
これを使うといわゆるポケモンGO的なアプリを作れるようになるかもしれません。当然これだけでは無理ですが。利用するには当然ながらモバイル用にパッケージングする必要があります。これについては公式ドキュメントに一通り書かれていますので、そちらを参照してください。
今回はAndroidのGalaxy S6 Edgeを使って動作確認をしています。
まず最初にGPSサービス自体を必ず有効化しておきましょう。これが行われていないと何をやっても動作しませんので注意してください。
設定方法は端末ごとに微妙に違うので、必要に応じて探してみてください。
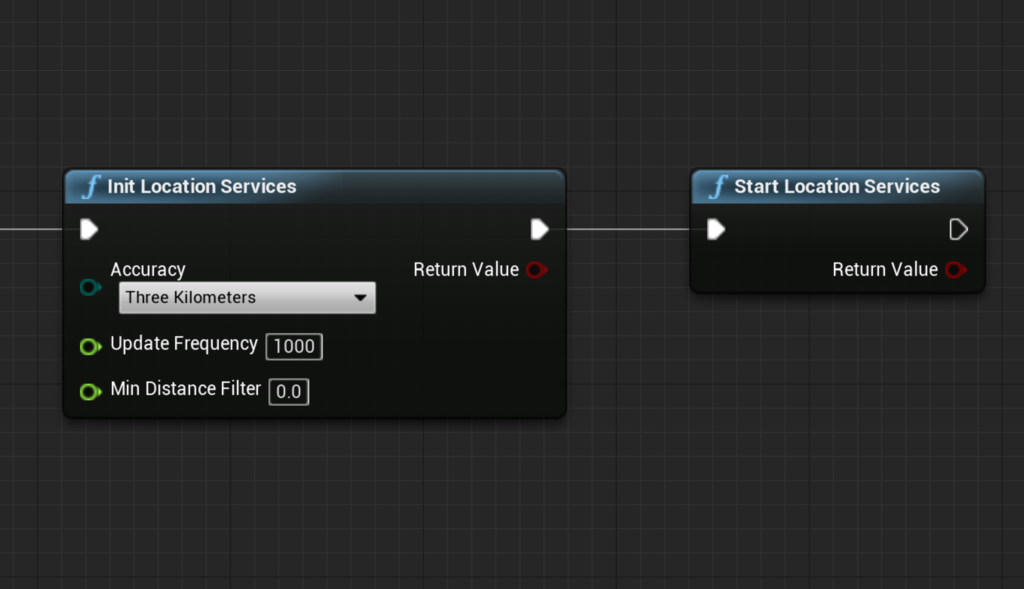
ブループリントで利用する場合はまず"Init Location Services"ノードで初期化を行います。

"Accuracy"には取得するロケーションの精度情報を渡します。デフォルトの"Three Kilometers"だとおそらく自身の直径3キロメートル内の情報を取得できるのではないかと思います。Androidの場合には"Update Frequency"を設定することで、ミリ秒単位での更新頻度を設定することができます。この設定次第でより正確性が増しますが、バッテリー消耗率も上がるのではないかと思います。
GPSロケーションサービスが有効になっていれば、"Return Value"でtrueが返ってくるはずです。あとは"Start Location Services"ノードで実際にロケーションサービスを動作させることができるようになります。
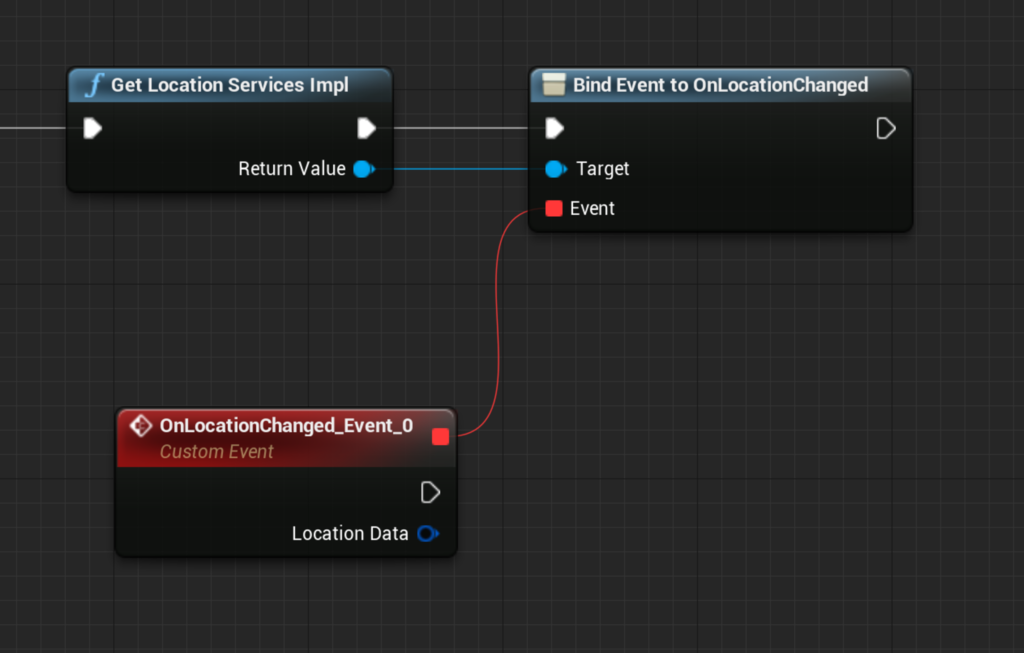
次に"Get Location Servieces Impl"ノードから、GPSロケーションサービス情報を取り出し、そこから"OnLocationChanged"イベントをバインドします。

これでイベントが利用できるようになり、更新がくるたびにイベントが呼び出されるようになります。初期化が完了しました。
実は少し前からMicrosoftのHoloLensをお借りして色々と試していました。
このタイミングでこんなものが届いてしまった… pic.twitter.com/JZBRkfbtzT
— alwei (@aizen76) 2017年3月2日
で、本来HoloLensアプリの開発にはUnityを利用するか、DirectXネイティブなアプリ開発するしかありません。ほとんどの方はUnityを選択するはずですが、私個人としてはどうしてもUE4で動かしたいわけで…
UE4は現在HoloLensには未対応です。それどころか、MicrosoftのWindowsソフトウェアプラットフォームである、UWP(Universal Windows Platform)という独自形式にも未対応です。UWPアプリが実行できない限り、決してHoloLensのアプリを作ることはできません。
で、今回は結論から言えばUE4のアプリをHoloLens上で実行できたので、それまでの方法についての解説です。非常に技術的な部分もあり、初心者が簡単に手を出せるというものでもありませんので、そこはご注意ください。
では早速解説していきます。
続きを読む前回に引き続き、UE4のGDC2017の情報を追っていきます。今回はEpic Gamesが講演した3つのセッションの中から気になった部分を抜粋して紹介していきたいと思います。
非常に画像と動画が多いので、ネットワーク環境には注意してください。
講演動画に関してはTwitchの公式チャンネルのアーカイブから観ることができます。
続きを読むリリースされたばかりのUE4.15から正式にGameplay Tagがフルサポートされました。
Gameplay Tagとはその名前の通り汎用的なゲームプレイコンテンツを作る際に利用できるラベル情報です。通常のタグと比較すると以下のような機能を持ちます。
1. 中央タグデータベース辞書に登録して使う
2. 専用のUIが用意されており、インエディター内のどこでも利用可能
3. タグが階層情報を持っている
4. 外部データからデータテーブルを介してタグ情報のインポートが可能
5. タグ自体が参照情報を持っている
6. 保存されたタグはiniファイルやhファイルに存在する
これらの機能を利用するための関数やノードが始めから用意されています。デフォルトの状態ではタグの追加ができないので、まずはプロジェクト設定で設定を行う必要があります。

プロジェクト設定から"GameplayTags"カテゴリーを開いて、"Import Tags from config"にチェックをつけてください。これで始めてGameplay Tagが利用可能になります。ではここから具体的な使い方を解説していきます。
続きを読む